Met het Details Screen (Detailinformatie scherm) kan een lijst van informatie worden weergeven in een scherm. Bevoorbeeld details over een bepaalde client, product, etc.
Om een Detailinformatie scherm toe te voegen, navigeert u naar Apps -> Screens
Klik op de knop +ADD NEW
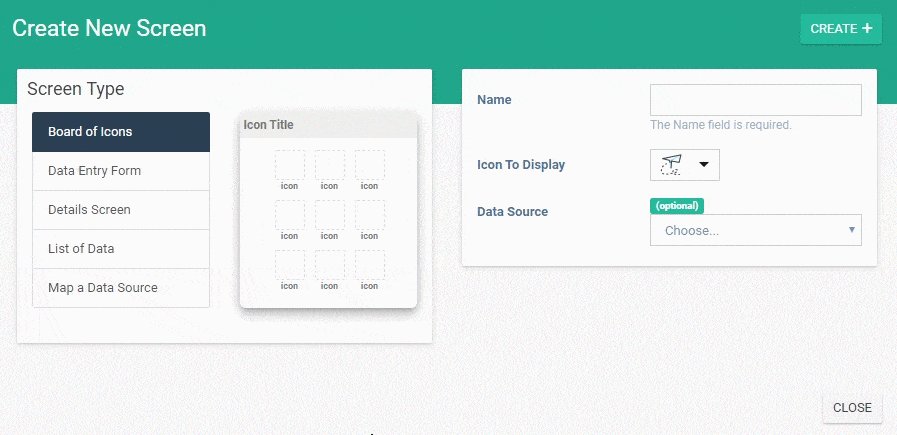
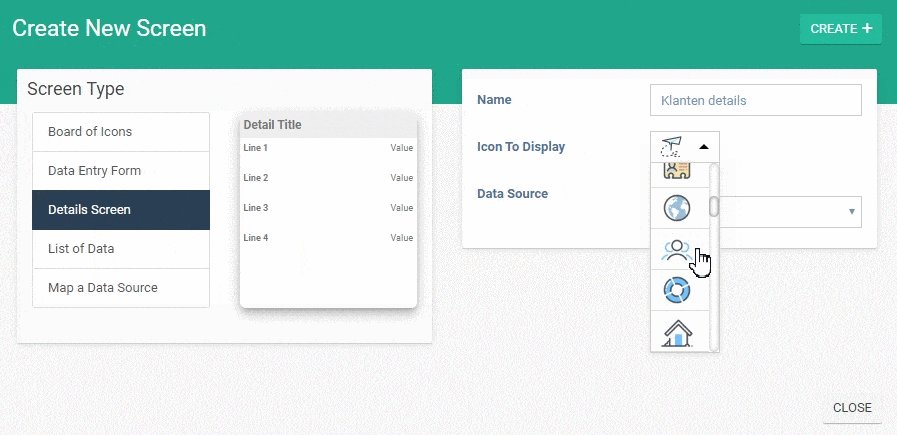
- Selecteer Details Screen
- Geef uw scherm met pictogrammen een naam
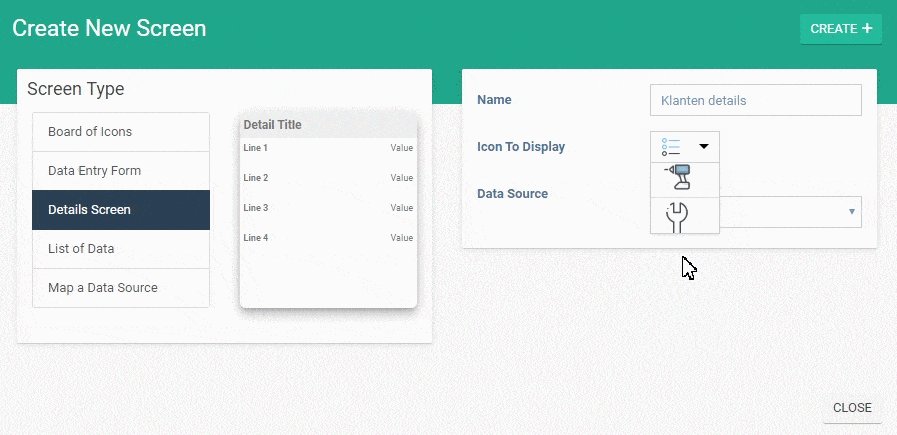
- Selecteer een geschikt pictogram
- Selecteer uw gegevensbron (optioneel)
Klik op de knop CREATE +

Formulieren ontwerpen
Nadat u een nieuw invoerscherm hebt gemaakt, gaat u naar het Form Designer scherm.
Elk formulier moet een formulierontwerp hebben om te worden gepubliceerd.
U krijgt toegang tot het scherm Form Designer via de link ‘design’ die wordt weergegeven op het scherm Forms listing wanneer u over een rij rolt.

De titelbalk configureren
Data source
Selecteer de gegevensbron welke als bron moet dienen voor het scherm.
Screen Title
Hier wordt de naam van uw scherm ingevuld, maar deze kan worden gewijzigd. Dit wordt weergegeven op de titelbalk, links van het midden.
Is niet zichtbaar als “Logo weergeven als titel” (selectievakje) is geselecteerd.
Action Buttons
Definieer knoppen die op de titelbalk moeten verschijnen.
- Selecteer welke knop u wilt configureren, LINKS, RECHTS1 of RECHTS2
- Selecteer een pictogram
- Voeg de knoptekst toe
- Selecteer de knopkleuren
- Selecteer de gebruikersinteractie, bijv.

- Bepaal de zichtbaarheid van de knop met behulp van een formule.
Detail Lines toevoegen

Selecteer ADD A DETAIL LINE om een nieuw item te maken.
Data source
Selecteer de gegevensbron welke als bron moet dienen voor het scherm.
Basic Properties configureren
Left Text
Statische tekst en dynamische waarden met betrekking tot de gegevensbron kunnen hier worden ingevoerd. Kleur, lettertype en tekstgrootte kunnen ook worden aangepast.
Left Icon
De pictogramafbeelding die wordt weergegeven naast de linker tekst, er kan geen pictogram worden geselecteerd.
Right Text/Button
Hetzelfde als de linker tekst en het linker pictogram gecombineerd, maar aan de rechterkant van het veld. Kleur, lettertype en tekstgrootte kunnen ook worden aangepast. Een gebruikersinteractie kan ook worden geconfigureerd met dezelfde keuzes als hierboven.
Layout & Styling
Line Background
Kies de kleur van de achtergrond van de detaillijnen.
Transparency tick box
Selecteer dit om de achtergrond transparant te maken en omgekeerd.
Validatie en gedrag
Line Visibility
Bepaal de zichtbaarheid van een detaillijn met formules en relateerbare gegevens.
Display format (retired)
NIET MEER GEBRUIKEN: U kunt de display format configuraren met formulefuncties, bijv. FORMAT-DATE (), FORMAT-NUMBER ().
