The List of Data Screen (Data lijst Scherm) Type is een van onze schermen om gegevens te doorzoeken. Dit schermtype is gegevensgestuurd en stelt u in staat om de rijen in een gegevensbron te visualiseren.
Om een Detailinformatie scherm toe te voegen, navigeert u naar Apps -> Screens
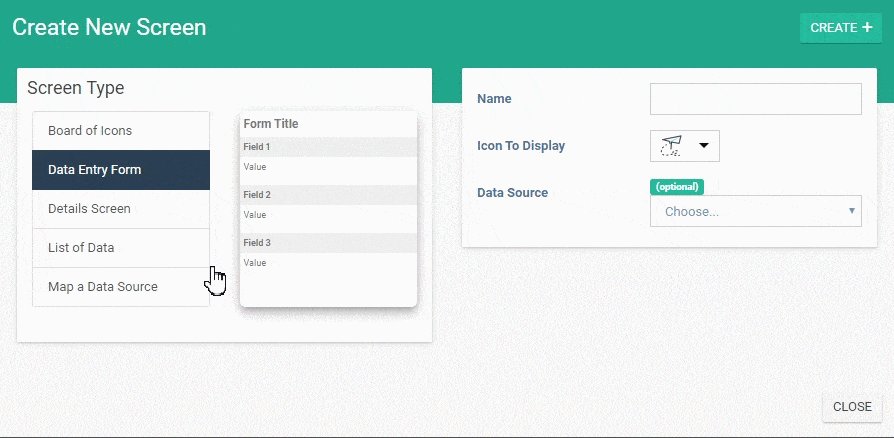
Klik op de knop ADD NEW +
- Selecteer Details Screen
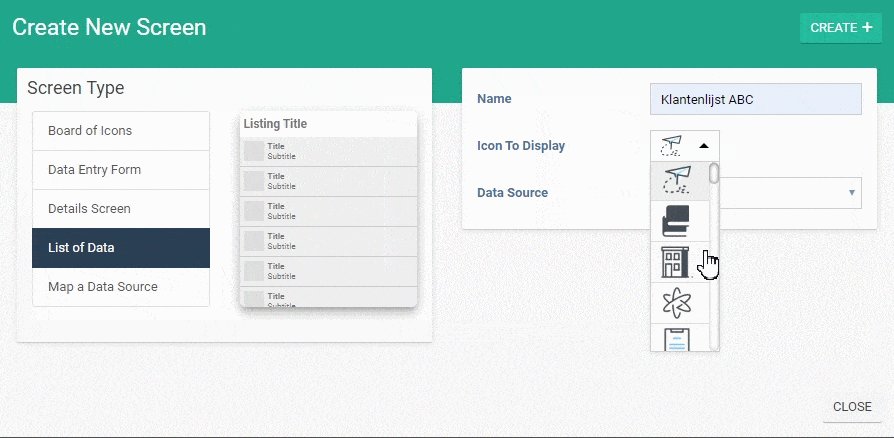
- Geef uw scherm met pictogrammen een naam
- Selecteer een geschikt pictogram
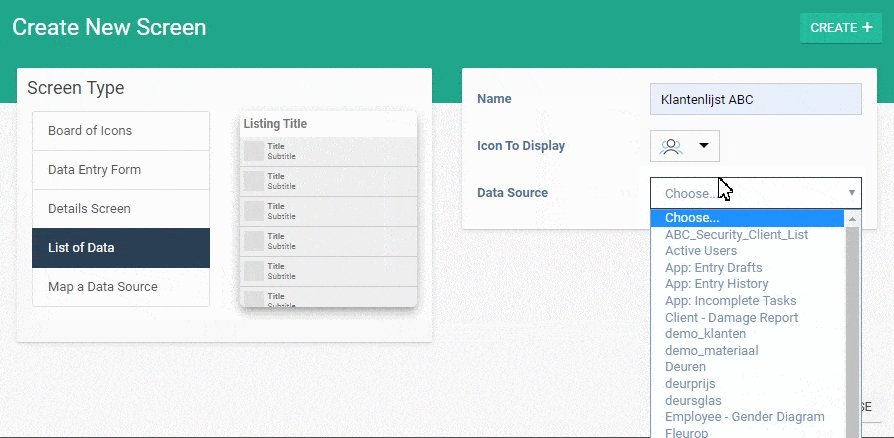
- Selecteer uw gegevensbron (optioneel)
Klik op de knop CREATE +

Formulieren ontwerpen
Nadat u een nieuw invoerscherm hebt gemaakt, gaat u naar het Form Designer scherm.
Elk formulier moet een formulierontwerp hebben om te worden gepubliceerd.
U krijgt toegang tot het scherm Form Designer via de link ‘design’ die wordt weergegeven op het scherm Forms listing wanneer u over een rij rolt.

De titelbalk configureren
Data source
Selecteer de gegevensbron welke als bron moet dienen voor het scherm.
Screen Title
Hier wordt de naam van uw scherm ingevuld, maar deze kan worden gewijzigd. Dit wordt weergegeven op de titelbalk, links van het midden.
Is niet zichtbaar als “Logo weergeven als titel” (selectievakje) is geselecteerd.
Action Buttons
Definieer knoppen die op de titelbalk moeten verschijnen.
- Selecteer welke knop u wilt configureren, LINKS, RECHTS1 of RECHTS2
- Selecteer een pictogram
- Voeg de knoptekst toe
- Selecteer de knopkleuren
- Selecteer de gebruikersinteractie, bijv.

- Bepaal de zichtbaarheid van de knop met behulp van een formule.
Disable Conditional Styles
Bepaal of de voorwaardelijke (d.w.z. kolomwaardespecifieke) stijlen die in de gegevensbron zijn gedefinieerd, voorrang hebben op de stijlen die in dit ontwerp zijn gedefinieerd.
Filter configureren
Klik op de filter regel in de app builder

Basic Properties
Show Search Box
Het al dan niet tonen van de zoekbox
Allow users to filter by column
Hiermee kan de gebruiker zijn eigen aangepaste filters opgeven voor de rijen die worden weergegeven.
User Filters override default
Standaard worden alle gebruikersfilters bovenop het standaardfilter toegepast. Als deze optie is geselecteerd, wordt het standaardfilter genegeerd wanneer gebruikersfilters worden opgegeven.
Validation & Behavior
Search Pattern
Standaard filtert de zoekmogelijkheid op basis van de zoektekst van de gebruiker die overeenkomt met een (deel binnen) de weer te geven rijwaarden.
Met deze optie kunt u een vervangende reguliere expressie voor rijovereenkomst opgeven. Gebruik {{this}} om naar de zoektekst van de gebruiker in uw reguliere expressie te verwijzen.
bijv. ‘^ {{this}}’ toont rijen die beginnen met de zoektekst.
Default Filter
hiermee kunt u de standaardfilterformule voor dit scherm opgeven. Alle inkomende filters vervangen elk opgegeven standaardfilter.
bijv. {{this [0]}} = ORGMETA (‘projectId’)
Layout & Styling
Order by Column
Order Data per kolom uit de gegevensbron. Indien leeg gelaten, wordt bij het sorteren de eerste weergegeven positie gebruiikt bijv. Titel.
Configureer een rij
Klik op een rij in de screendesigner

Configureer de 4 items die op het scherm worden weergegeven, Title Left, Title Right, Subtitle Left Subtitle Right door een keuze te maken uit de vervolgkeuzelijst die overeenkomt met de kolom in de gegevensbron.
Thumbnail
Koppel de thumbnail van elke rij aan een kolom Gegevensbron
User Interaction
Definieer een gebruikersinteractie voor elke rij
Layout & Styling
Default Background
De standaardachtergrondkleur van alle rijen
Conditional Background
Bepaal de achtergrondkleur van elke rij volgens de conditionele stijlen in de gegeven kolom.
Conditionele stijlen kunnen worden gedefinieerd op de Rows pagina van de gegevensbron
